Features - Section Designer
Templates Asymmetrical
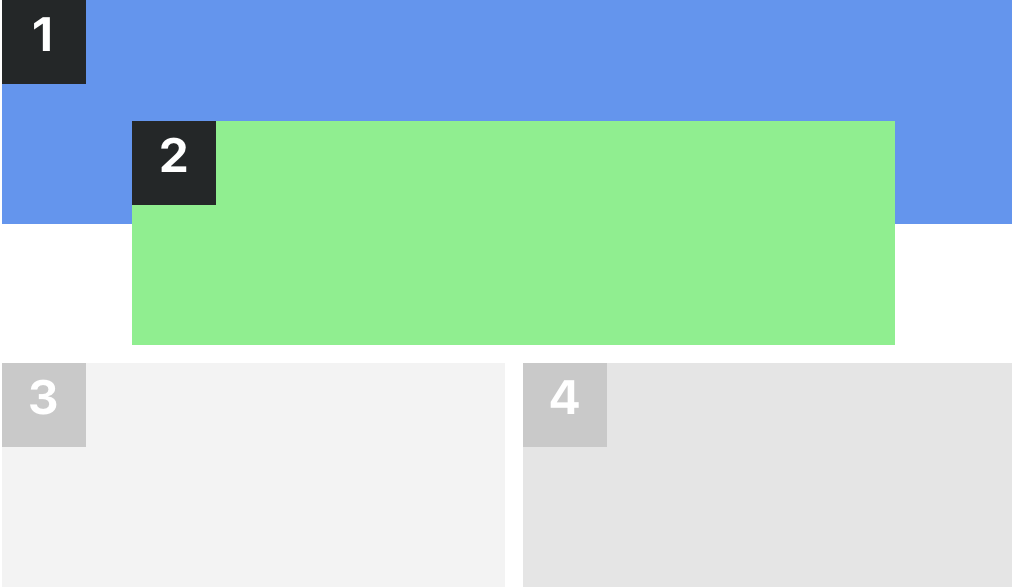
Asymmetrical Top Bottom
Asymmetrical dispotition with a large item on the top and a smaller item on the bottom.
Classes:
sc-lt-grid sc-tp-asym-tb
Custom tag:
<inner-section template="asym-tb"></inner-section>
Key for theme.json:
"asym_top_bottom";

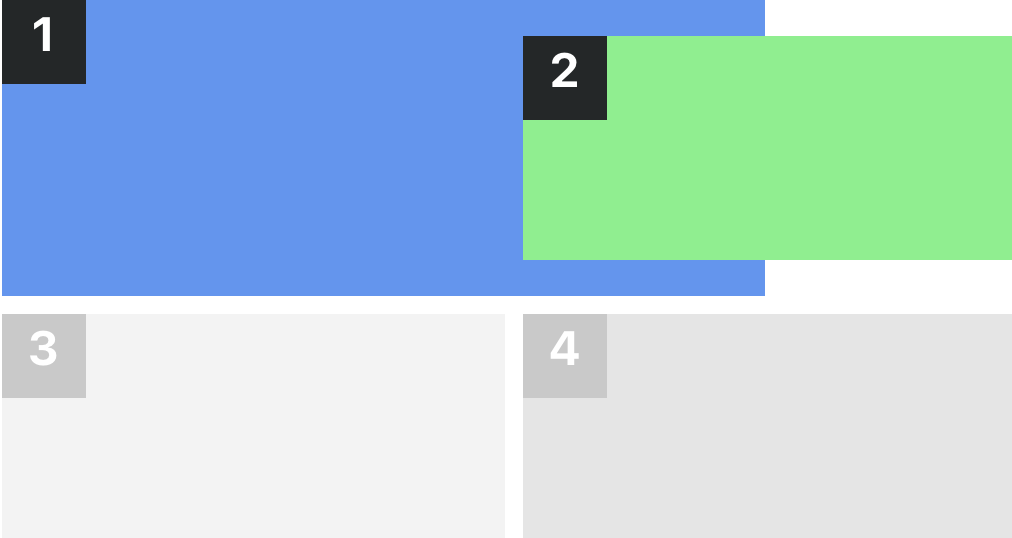
Asymmetrical Left Right
Asymmetrical dispotition with a large item on the left and a smaller item on the right.
Classes:
sc-lt-grid sc-tp-asym-lr
Custom tag:
<inner-section template="asym-lr"></inner-section>
Key for theme.json:
"asym_left_right";

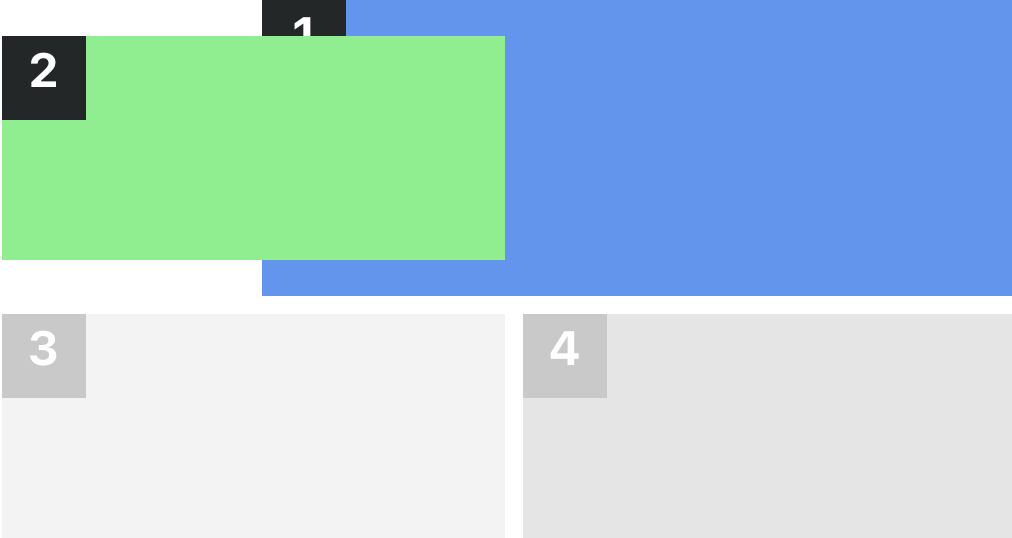
Asymmetrical Right Left
Asymmetrical dispotition with a large item on the right and a smaller item on the left.
Classes:
sc-lt-grid sc-tp-asym-rl
Custom tag:
<inner-section template="asym-rl"></inner-section>
Key for theme.json:
"asym_right_left";

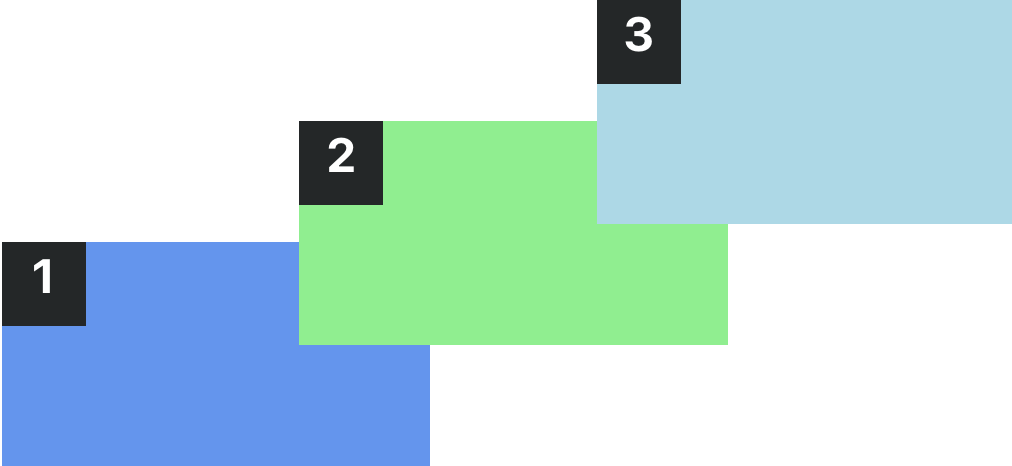
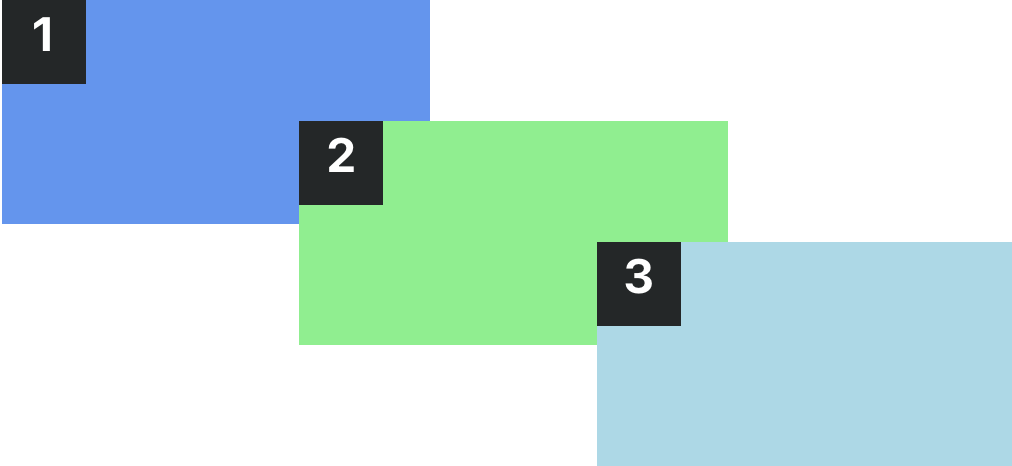
Asymmetrical Top Left Bottom Right
Assymetrical layout with 3 items. The items are placed downwards in a 2/3 and 1/2 ratio.
Classes:
sc-lt-grid sc-tp-asym-tl-br
Custom tag:
<inner-section template="asym-tl-br"></inner-section>
Key for theme.json:
"asym_topleft_bottomright";

Asymmetrical Bottom Left Top Right
Assymetrical layout with 3 items. The items are placed upwards in a 2/3 and 1/2 ratio.
Classes:
sc-lt-grid sc-tp-asym-bl-tr
Custom tag:
<inner-section template="asym-bl-tr"></inner-section>
Key for theme.json:
"asym_bottomleft_topright";